MaxMag Responsive Blogger Template
Minggu, 03 Februari 2013
0
komentar

Template Name: MaxMag Blogger Template
Platform: Blogger / Blogspot
Release date : 3, February 2013
Author : www.templateism.com
License : Creative Commons Attribution 3.0
Download Preview
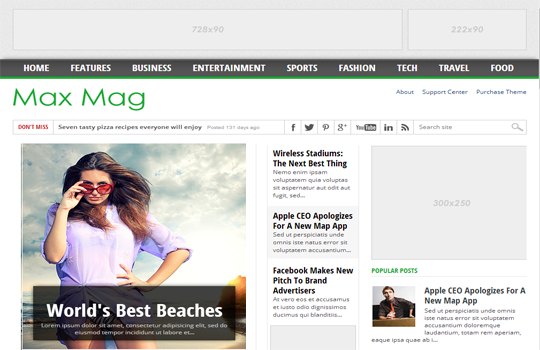
Max Mag is a featured-rich, multimedia and magazine theme. Max Mag is a fully responsive template that has unlimited color scheme with a “Sticky” Menu that scrolls throughout the site. Furthermore, it has many features spots for content as well as Advertisements. All-in-all it is a must-to-have theme that literally takes shape of any kind of a website belonging to any category or niche. The color scheme of the template is also eye friendly and would fresh the thoughts of your readers.
Features of Max Mag Blogger Template:
- Sticky Multi Drop Down Menu: In previously released themes like Dazzling Designer, we utilized “Sticky” drop down menu, but a lot of users demanded for a Multi Drop Down menu which could work on three different sub levels. Keeping that in mind, we have added a “Sticky”, Multi-level Drop down menu in this theme.
- Featured Content Area: This new feature is one of its kinds because we have first time added a splendid widget. This Widget fetches the Posts though Labels and, displays them in the featured content area.
- Featured Ads Spot:Though, we have always experimented while allocating the featured advertisement spots but this time we have selected the most appropriate locations. We did a research work over the areas which are highly viewed by users. As a result, the theme spots were decided.
- Author Bio Widget: The next new thing, which we have added in the template, is the “Author Bio” widget that appears in each and every post. Anyone can customize it, according to their needs. Keep in mind it is not for multiple authors.
More Features: Adapted from WordPress, Magazine Style, Fixed Width, white and green color Scheme, threaded commenting system, related posts, Ads ready, SEO Friendly and much more.
How To Customizing Sticky Menu?
Go To Blogger.com >> Template >> Edit HTML >> Proceed. Now search for the following coding in the template. After finding it Replace # with your URLs and Save the template.<div id='nav'><div id='main-nav-wrapper'><div id='main-nav'><div class='menu-main-nav-container'><ul><li><a href='#'>Home</a></li><li><a href='#'>Features</a><ul class='sub-menu'><li><a href='#'>Shortcodes</a></li><li><a href='#'>Slideshow</a></li><li><a href='#'>Wallpaper Ad</a></li><li><a href='#'>Full Width Page</a></li><li><a href='#'>Archives Page</a></li><li><a href='#'>Homepage Blog</a></li><li><a href='#'>No Leaderboard</a></li><li><a href='#'>Typography</a></li></ul></li></ul></div></div></div><!--nav-mobi--></div><!--main-nav-wrapper--><!-- Navigation Starts -->
How To Customize the Ticker?
In the Template coding, search for the following or a similar coding. Since, the customization is extremely straightforward. Therefore, users can customize it without facing any problem whatsoever. Remember: Replace all text which is Blue in color.
<div id='ticker'>
<span class='ticker-heading'>Don't miss</span>
<ul class='ticker-list'>
<li><a href='#'>Fashion For Grown Ups at Rue du Mail</a><span class='ticker-date'>Posted 125 days ago</span></li>
</ul>
</div><!--ticker-->
How to Customize Featured Slider?
From the template coding search for the following and customize it as it is required. Remember: Replace the text in Yellow. Also replace links in Red with the images that you want to see in the featured jQuery slider.
<!-- Featured Content Slider Started --><div id='home-left'><div id='featured-container'><div class='flexslider'><ul class='slides'><!-- Slider Wrapper 1 --><li><a href='#' rel='bookmark' title='The most desirable beaches in the world'><img alt='beach' class='attachment-slider-thumb wp-post-image' height='470' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjed1StzTDXqavh7WPUqXGnGrN6a9Dvf3TDGRfOpMS5kxtRS-gGvGIA-2KcC1PVsOzi6As-myjxba_QlKvRX2RnkFIpQXN_THFnvEpM_7CywNb5rFQuDhPg7eKEkB0H5qeY95jbNBXFJ-8c/s1600/beach.jpg' width='420'/></a><div class='featured-box'><h2><a href='#'>World's best beaches</a></h2><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et...</p></div><!--featured-box--></li></div><!--featured-box--></ul></div><!--flexslider--></div><!---featured-container-->
How to Customize Featured Content Area?
Probably, the easiest way of customizing the Featured Posts are is to add your Labels to the following Coding. In the Template look for the following or similar coding. Replace "Tech" with your Labels. Remember: The spelling should be accurate otherwise it would not work, even take care of upper and lower class letters.
<script type='text/javascript'>//<![CDATA[var numposts = 3;var showpostthumbnails = false;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 80;//]]></script><script src='/feeds/posts/default/-/Tech?orderby=updated&alt=json-in-script&callback=labelthumbs' type='text/javascript'/>
From the Designer's Desk:
To be honest, it took a entire week in developing this template. Probably the highest time our team has spend in developing any template so far for Templateism. This Template perfectly suites websites based on Technology, Blog, Multimedia, Magazine, News, Entertainment, Fashion categories. Another thing to pinpoint is that it is a responsive template and universally works perfectly on all platforms.
Attention:
We have Removed All The Bugs. Now the theme is not redirecting to anywhere. Please, its a humble request to download the theme again. However, if it still redirects than go to Blogger >> Template >> Look for the following link and replace it.http://templateism.googlecode.com/files/related-posts.jsWith
http://templateism.com/javascript/related-posts.js
TERIMA KASIH ATAS KUNJUNGAN SAUDARA
Judul: MaxMag Responsive Blogger Template
Ditulis oleh Unknown
Rating Blog 5 dari 5
Semoga artikel ini bermanfaat bagi saudara. Jika ingin mengutip, baik itu sebagian atau keseluruhan dari isi artikel ini harap menyertakan link dofollow ke https://androidamazon7.blogspot.com/2013/02/maxmag-responsive-blogger-template.html. Terima kasih sudah singgah membaca artikel ini.Ditulis oleh Unknown
Rating Blog 5 dari 5










0 komentar:
Posting Komentar